在数字化时代,界面设计已成为产品用户体验的重要组成部分,界面分割线作为设计元素之一,虽然看似简单,但却在设计中扮演着至关重要的角色,它不仅能够提升用户体验,还能有效地引导用户视线,提高信息的组织效率和传达效果,本文将深入探讨界面分割线的概念、种类、设计原则及其在界面设计中的实际应用。
界面分割线的概念
界面分割线,顾名思义,是指在界面设计中用于划分不同区域或元素的线条,它可以是实线、虚线、点状线等形式,主要作用在于区分界面中的不同部分,引导用户视线,以及帮助用户更好地理解和使用产品。
界面分割线的种类
1、垂直分割线:垂直分割线主要用于将界面划分为上下或左右的区域,有助于用户快速识别界面的结构,提高信息的组织效率。
2、水平分割线:水平分割线主要用于划分页面内的层次结构,引导用户的视线流程,使用户能够按照设计者的意图浏览信息。
3、斜向分割线:斜向分割线具有较强的视觉引导性,能够打破界面的呆板,为设计增加活力。
4、网格分割线:网格分割线基于网格系统,将界面划分为多个等大小或不同大小的区块,有助于信息的分类和布局。
界面分割线的设计原则
1、简洁明了:分割线应简洁明了,避免过于复杂的设计,以免干扰用户的视线和信息理解。
2、逻辑清晰:分割线应根据信息的层级和重要性进行布局,以清晰地展示信息的结构。
3、引导视线:分割线应能有效地引导用户的视线,使用户能够按照设计者的意图浏览信息。
4、风格统一:界面中的分割线风格应统一,以保持界面的整体性和一致性。
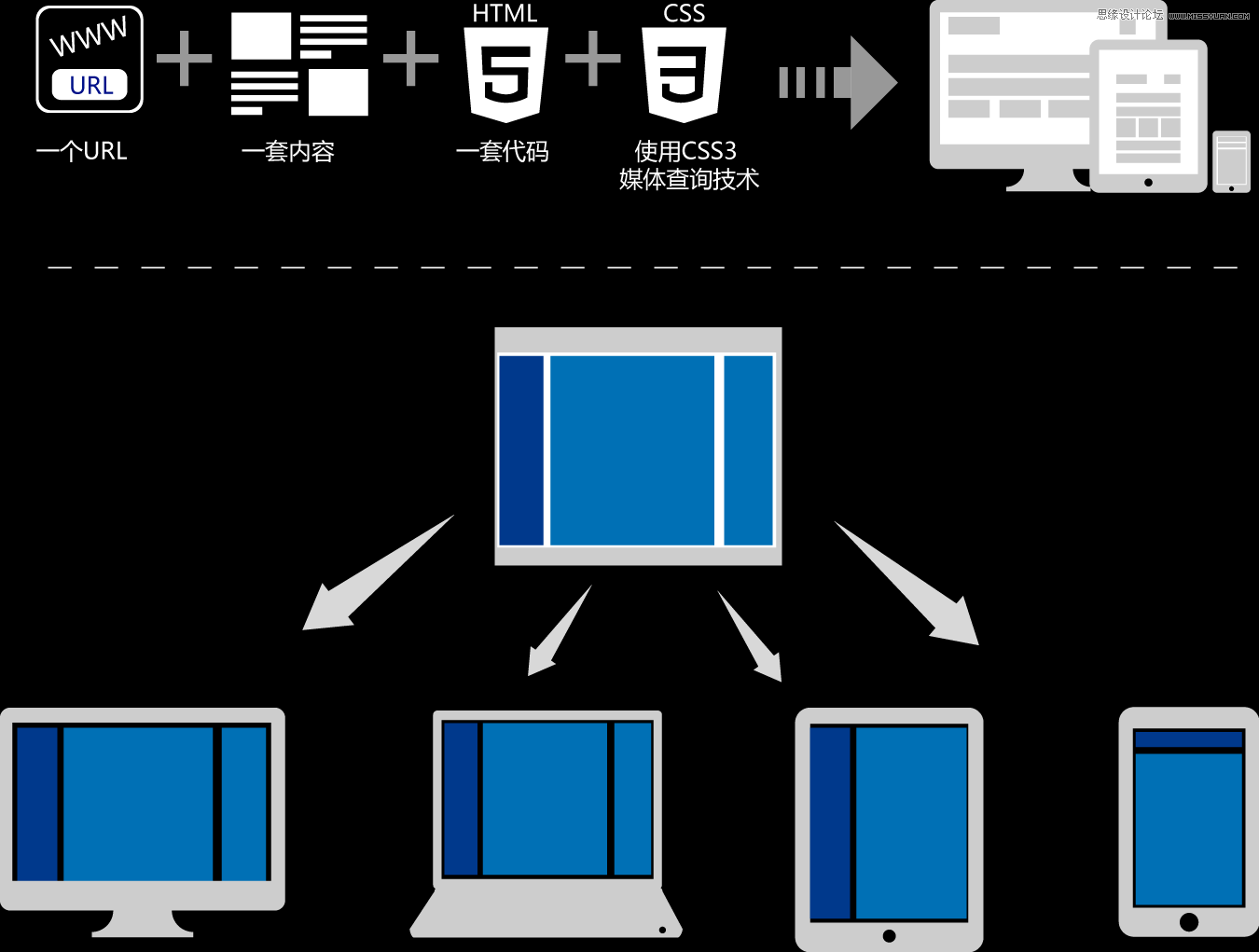
5、适配性强:分割线设计应考虑到不同设备和屏幕尺寸的适应性,以确保良好的用户体验。
界面分割线的实际应用
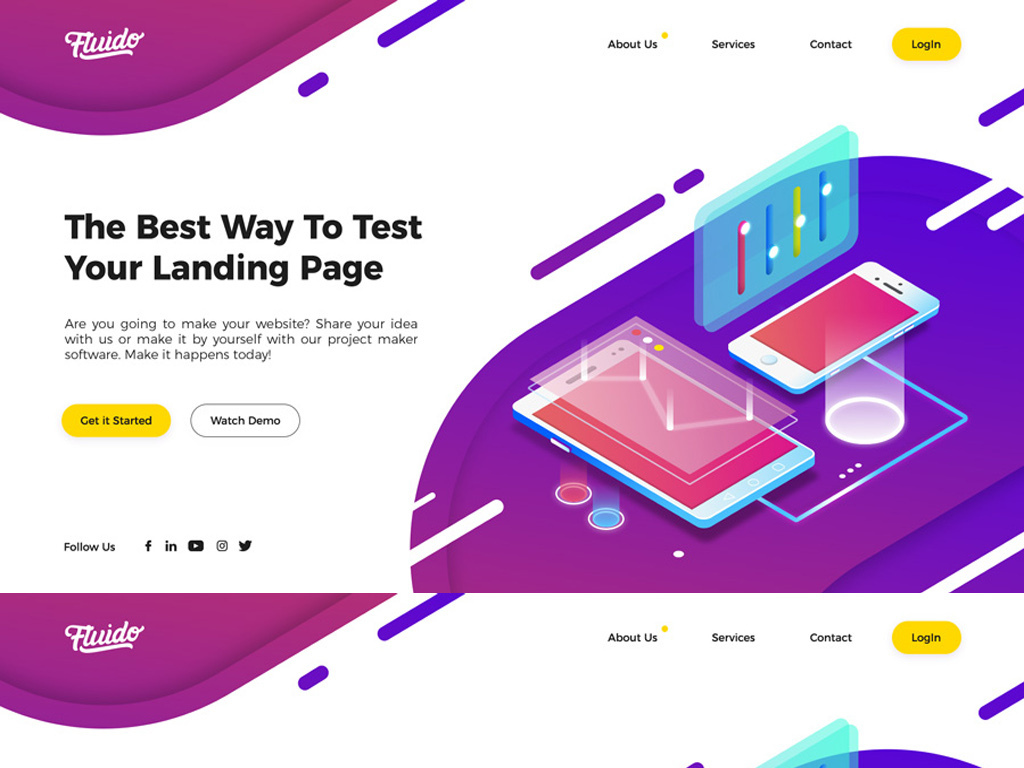
1、网页设计中,分割线常用于划分页面的各个区域,如导航栏、主要内容区、侧边栏等,有助于用户快速理解页面的结构和信息。
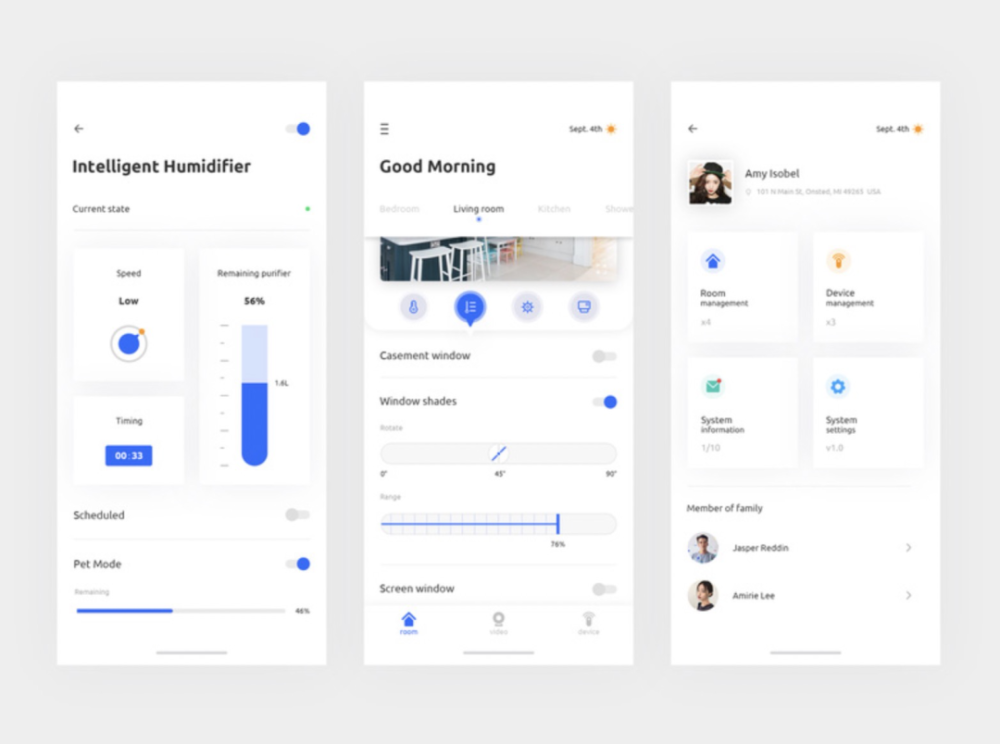
2、在移动应用界面中,分割线同样发挥着重要作用,在列表设计中,通过合理的分割线设计,可以清晰地划分不同的列表项,提高信息的可读性。
3、在软件界面中,分割线可以帮助区分不同的功能模块,如工具栏、菜单栏、状态栏等,使用户能够更快速地找到所需的功能。
4、在一些交互复杂的界面中,如电商网站或金融应用,分割线的设计尤为重要,通过巧妙的分割线设计,可以引导用户的视线流程,提高用户的操作效率和购物体验。
案例分析
以某电商网站为例,该网站在界面设计中巧妙地运用了分割线,通过垂直分割线将页面划分为头部、导航栏、主要内容区和底部四个部分,结构清晰明了,在主要内容区,采用水平分割线和网格分割线将商品分类展示,提高了信息的组织效率和可读性,通过斜向分割线和动态分割线的设计,打破了界面的呆板,增加了视觉吸引力,该网站通过合理的分割线设计,实现了美观与实用性的融合,提升了用户的购物体验。
界面分割线作为界面设计的重要组成部分,不仅影响着界面的美观程度,还关系到用户的体验和信息传达效率,在设计过程中,应遵循简洁明了、逻辑清晰、引导视线、风格统一和适配性强等原则,根据实际需求选择合适的分割线种类和样式,通过巧妙的分割线设计,可以提升界面的层次感和立体感,引导用户的视线流程,提高信息的组织效率和传达效果,设计师应重视界面分割线的运用,以实现界面设计的美观与实用性的融合。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...