随着移动互联网的迅猛发展,微信小程序已成为企业与个人快速开发应用、拓展业务的重要平台,在微信小程序的开发过程中,界面布局设计至关重要,它直接影响到用户体验及小程序的使用效果,本文将详细介绍微信小程序界面布局设计的要点和技巧,帮助开发者更好地完成小程序界面布局。
微信小程序界面布局概述
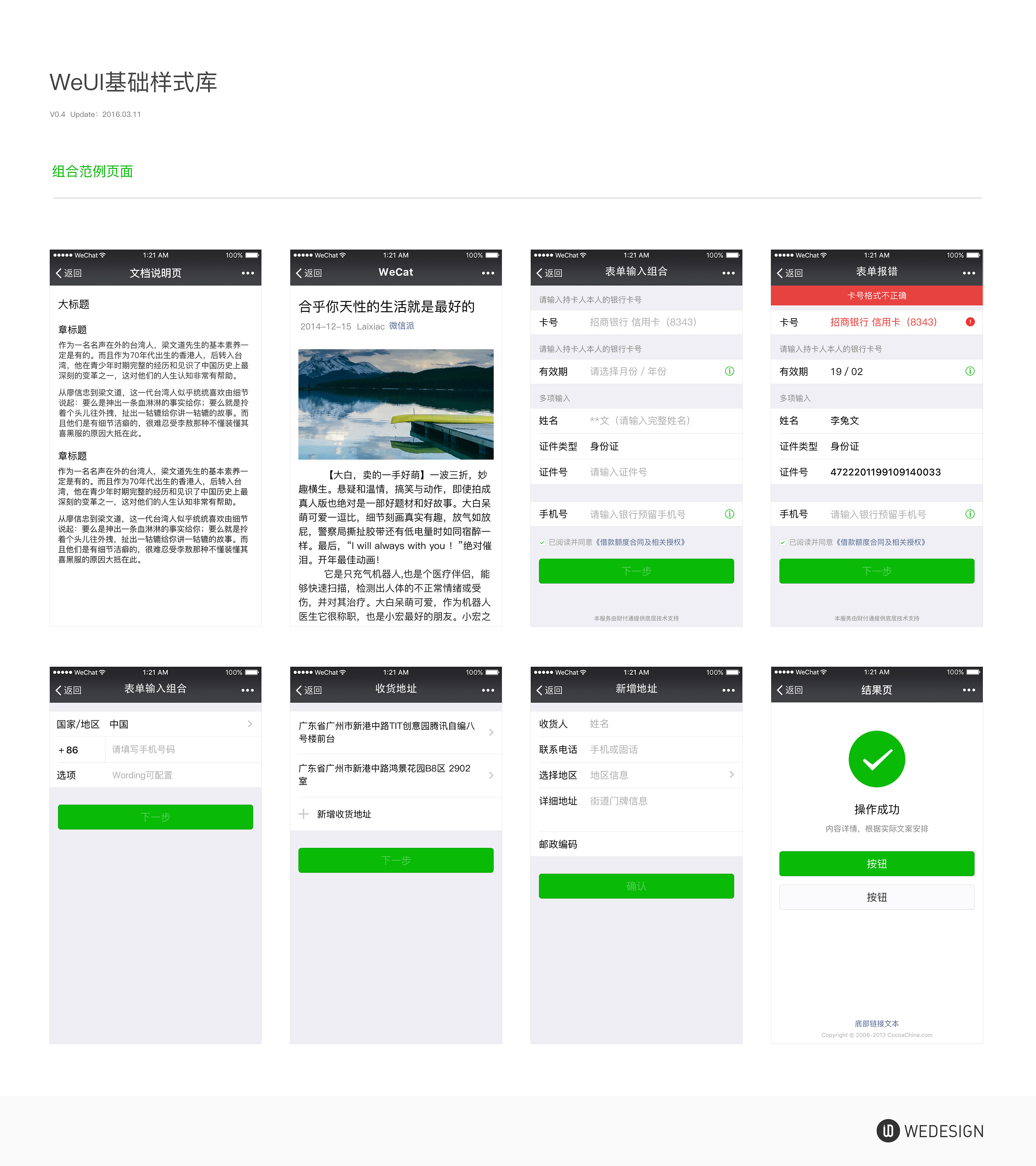
微信小程序界面布局指的是小程序页面中各个元素的位置、大小、排列方式等视觉表现,良好的布局设计能提高用户体验,引导用户顺利完成操作,微信小程序提供了丰富的布局方式,如Flexbox弹性布局、Grid网格布局、绝对定位等,开发者可以根据实际需求选择合适的布局方式。
微信小程序界面布局要点
1、简洁明了:界面布局应简洁明了,避免过于复杂的设计,使用户能够快速理解页面结构,轻松完成操作。
2、响应式设计:针对不同屏幕尺寸和设备类型,界面布局应具备响应式特性,确保小程序在各种设备上都能良好地展示。
3、色彩搭配:合理运用色彩,使界面更加美观,注意避免使用过于刺眼或难以区分的颜色搭配。
4、字体选择:选择合适的字体,确保用户在不同场景下都能清晰阅读。
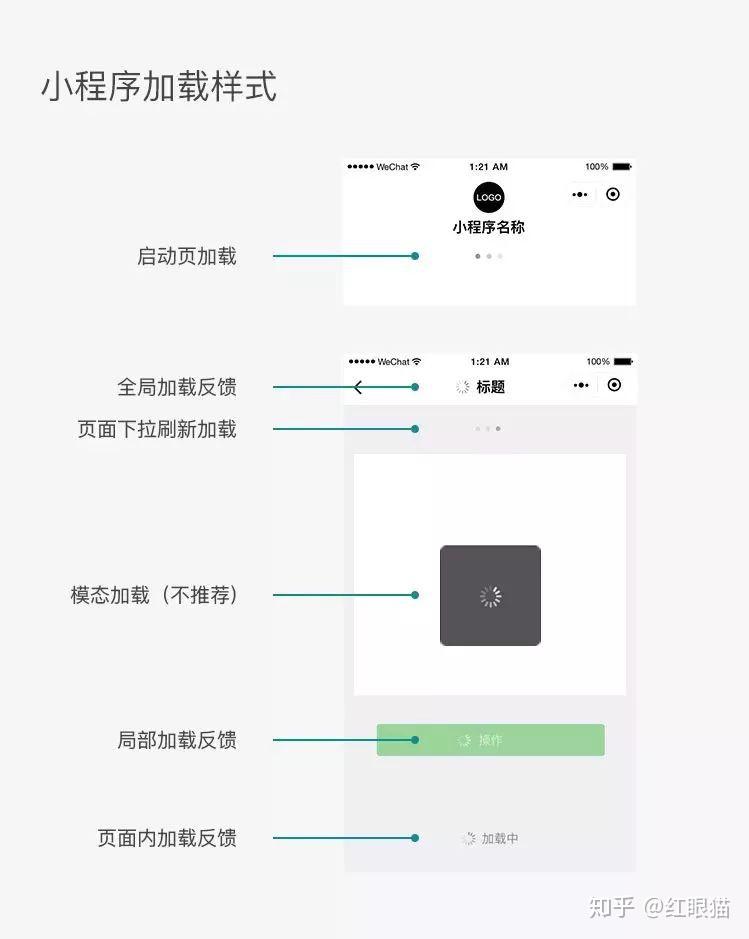
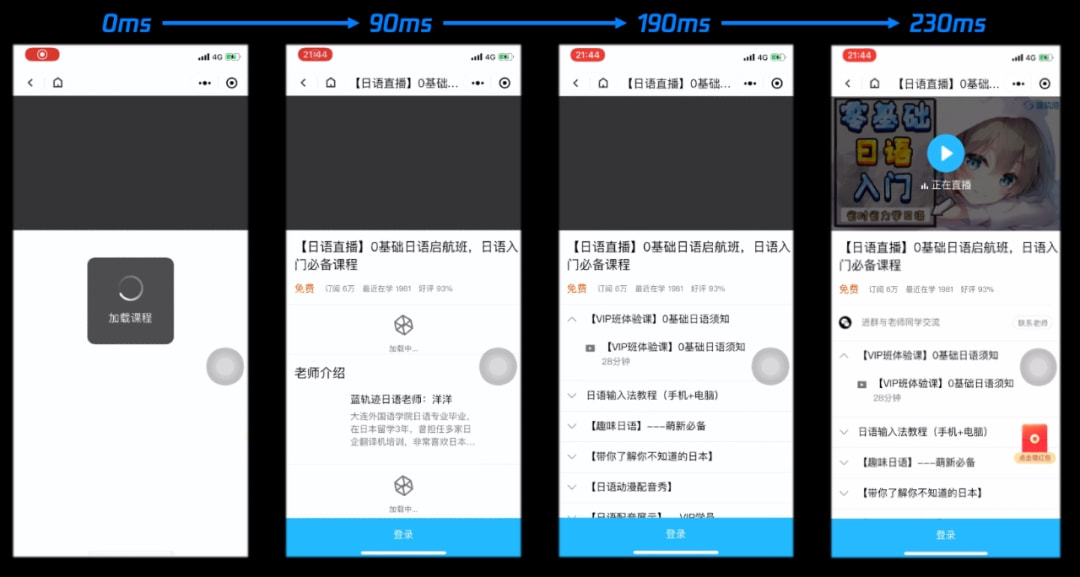
5、动画与过渡效果:适当使用动画和过渡效果,提高用户体验,但需注意避免过度使用,以免产生负面影响。
微信小程序界面布局技巧
1、Flexbox弹性布局:Flexbox是一种灵活的布局方式,适用于多种场景,通过Flexbox,可以轻松实现页面元素的垂直和水平排列,以及空间分配。
2、Grid网格布局:Grid布局适用于需要展示多个元素的场景,如商品列表、图片墙等,通过Grid布局,可以实现元素的整齐排列和间隔调整。
3、绝对定位:绝对定位是一种灵活的布局方式,适用于需要精确控制元素位置的场景,通过绝对定位,可以精确调整元素的位置和大小。
4、组件化设计:采用组件化设计,将界面划分为多个独立的组件,便于复用和维护,可以提高页面加载速度,优化用户体验。
5、适配不同屏幕尺寸:在界面布局设计时,要考虑不同屏幕尺寸和设备类型,通过使用响应式设计、媒体查询等技术,确保小程序在各种设备上都能良好地展示。
微信小程序界面布局优化实践
1、分析用户需求:在设计界面布局前,要深入了解用户需求和使用习惯,确保界面设计符合用户期望。
2、遵循设计规范:遵循微信小程序的设计规范,确保界面风格统一、简洁明了。
3、充分利用空间:合理划分页面空间,避免元素过于拥挤或空旷,通过调整元素间距、大小等,使页面更加美观和易用。
4、测试与调整:在开发过程中,要不断进行界面布局的测试和调整,通过收集用户反馈和数据分析,持续优化界面布局。
5、关注细节:注重细节处理,如按钮大小、颜色、文字描述等,这些细节对用户体验产生重要影响。
本文详细介绍了微信小程序界面布局的要点和技巧,在实际开发过程中,开发者应根据实际需求选择合适的布局方式,关注用户体验和细节处理,通过不断优化界面布局,提高小程序的使用效果和用户体验。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...